Наполнение сайта контентом — это очень важная и ответственная работа. Она состоит из множества больших и маленьких этапов: от определения целей, задач и структуры до обработки и размещения готовых текстов и графических материалов. Каждый этап очень важен. Именно поэтому спешка, невнимательность, отсутствие технических навыков или несерьезное отношение к данному вопросу приводят к появлению неприятных ошибок. Все это может повлиять на эффективность ресурса и его выдачу в поиске.
Если хотите узнать:
- Что стоит учитывать при наполнении сайта?
- Какие трудности встречаются чаше всего?
- На что важно обратить внимание в первую очередь?
Читайте нашу статью!
Важные моменты хорошего контента
Текст, картинки, видео важны не только для информативности ресурса, но и для его продвижения. Важна продуманная структура информационных блоков, наличие ссылок, примеров и иллюстраций. Весь контент должен быть уникальным, полезным и понятным вашей аудитории. Мелочей в таком деле быть не может.
Некачественные изображения или видео, «корявые» шрифты и опечатки затягивают финальную стадию разработки сайта и оставляют у посетителей негативное впечатление. В результате простых «багов» при оформлении могут:
- неправильно отображаться информационные и графические блоки;
- возникать трудности с настройкой поисковой оптимизации;
- некорректно работать ссылки, и переводить посетителей на странички с ненужной информацией или ошибкой 404.
Задача контент-менеджера:
- обращать внимание на ошибки;
- взаимодействовать с командой проекта по разработке сайта и заказчиком для оперативного и качественного устранения «багов».
Что поможет избежать ошибок?
Ведь визуальное оформление — это первое, что видит посетитель сайта. В этот момент формируется первое впечатление! Неровные заголовки и отступы, текстовые модули разного размера, висящие строки и разорванные слова — все это заметно и снижает эффективность взаимодействия с сайтом.
Поэтому главное оружие контент-менеджера — внимательность. Именно она помогает качественно готовить материал и быстро видеть ошибки. В процессе работы контент-менеджер должен учитывать все: условия технического задания, разработанные дизайн-макеты, требования верстки. Только в таком случае можно получить качественный продукт.
Что важно на этапе подготовки текста?
Ошибки: грамматические и орфографические
Ошибки в тексте могут стоить вам репутации. Более того, невинная опечатка может изменить смысл целой фразы. Иногда это очень опасно! Поэтому важно все внимательно прочитать и проверить. Можно использовать вспомогательные онлайн-ресурсы.
Правильный перенос слов
Важный момент оформления — корректное отображение текстовых полей на разных устройствах (десктопы, мобильные телефоны). Чтобы при заполнении текстовых блоков не возникало трудностей с длинными словами и заголовками, можно:
- предусмотреть возможность правильного переноса,
- заменить длинные надписи на более короткие синонимы.
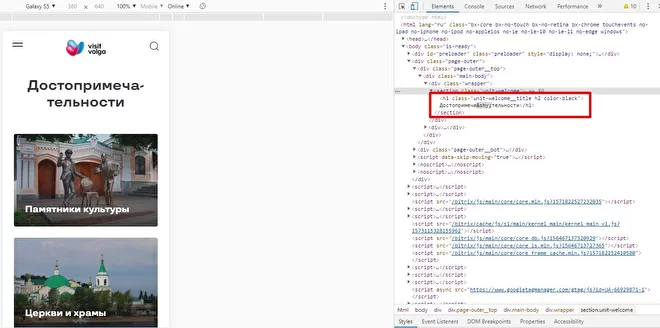
К примеру, в мобильной версии сайта длинный заголовок «Достопримечательности» должен помещаться в две строки. Эту задачу можно решить, используя теги <wbr> или («Достопримеча<wbr>тельности» или «Достопримечательности»).

Так отображается заголовок на десктопе

В мобильной версии заголовок также выглядит корректно
Помним про интервалы и шрифты
Правильно выбранный шрифт позволяет лучше воспринимать информацию. На всех страницах сайта он должен отображаться корректно.
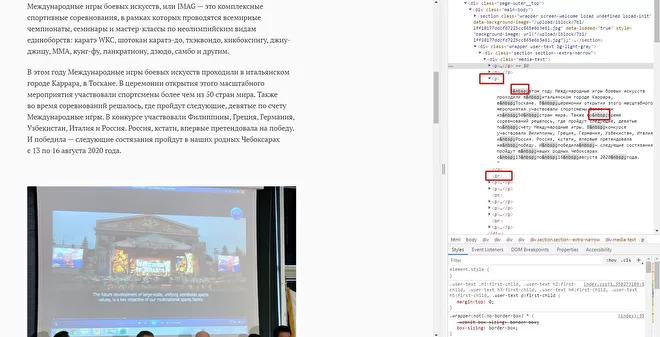
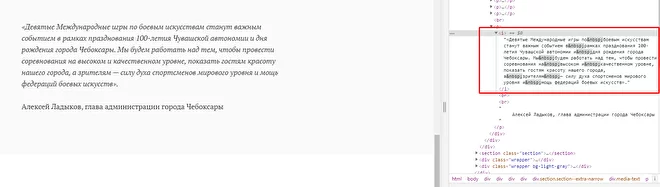
Чтобы текст визуально воспринимался легче, нужен «воздух». Для этого устанавливаются интервалы между абзацами. Используется, например, html-тег <p>. А для добавления дополнительного интервала перед картинкой (таблицей) или после нее — тег <br>. Итоговый текст с абзацами и отступами должен выглядеть аккуратно.

Пример оформления интервалов между абзацами и дополнительного интервала перед фотографией с помощью тегов <p>и<br>.
Спецсимволы и html-разметка
В качественно оформленном тексте могут быть:
- заголовки разных уровней (от <h1></h1> до <h6></h6>);
- маркированные и нумерованные списки (теги <ul></ul> и <ol></ol>);
- выделенный текст: «жирным» (теги <b></b> или <strong></strong>) или курсивом (<i></i> и <em></em>);
- ссылки: внешние, внутренние и якорные (тег <a href="">);
- таблицы (тег <table></table>);
- надстрочный и подстрочный текст (теги <sup></sup> и <sub></sub>) и др.

Текст оформлен курсивом (тег <i>)

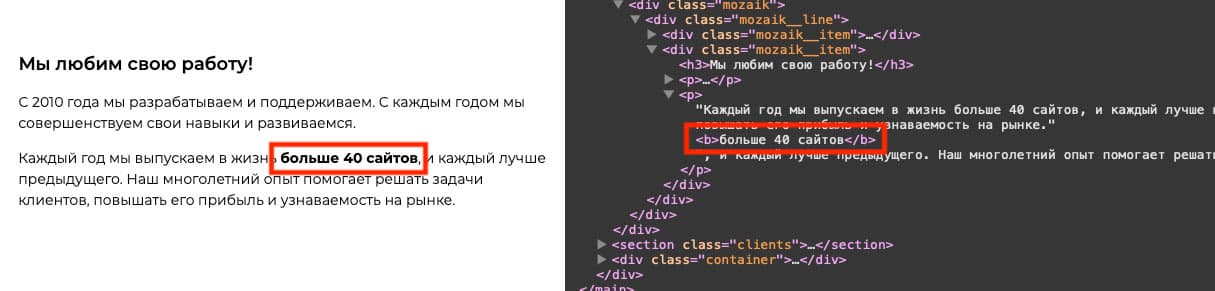
Пример выделения «жирным» (теги <b> и <strong>)

Ссылки (тег <a href="">)
Работая над разметкой, нужно следить, чтобы лишние символы (например, эти же HTML-теги) не отображались в готовом тексте. Стоит проверить также корректность HTML-разметки. В ней не должно быть тегов, которые относятся к верстке страницы (например, <div>) и пустых абзацев (<p></p>).Важно следить за тем, как отображаются текстовые модули, сверять результат с дизайн — макетом сайта.
Такой подход помогает сделать текст более читабельным, повышает его эффективность. Чистая разметка гарантирует визуальный порядок. А это может косвенно повлиять на позицию сайта в поисковой выдаче.

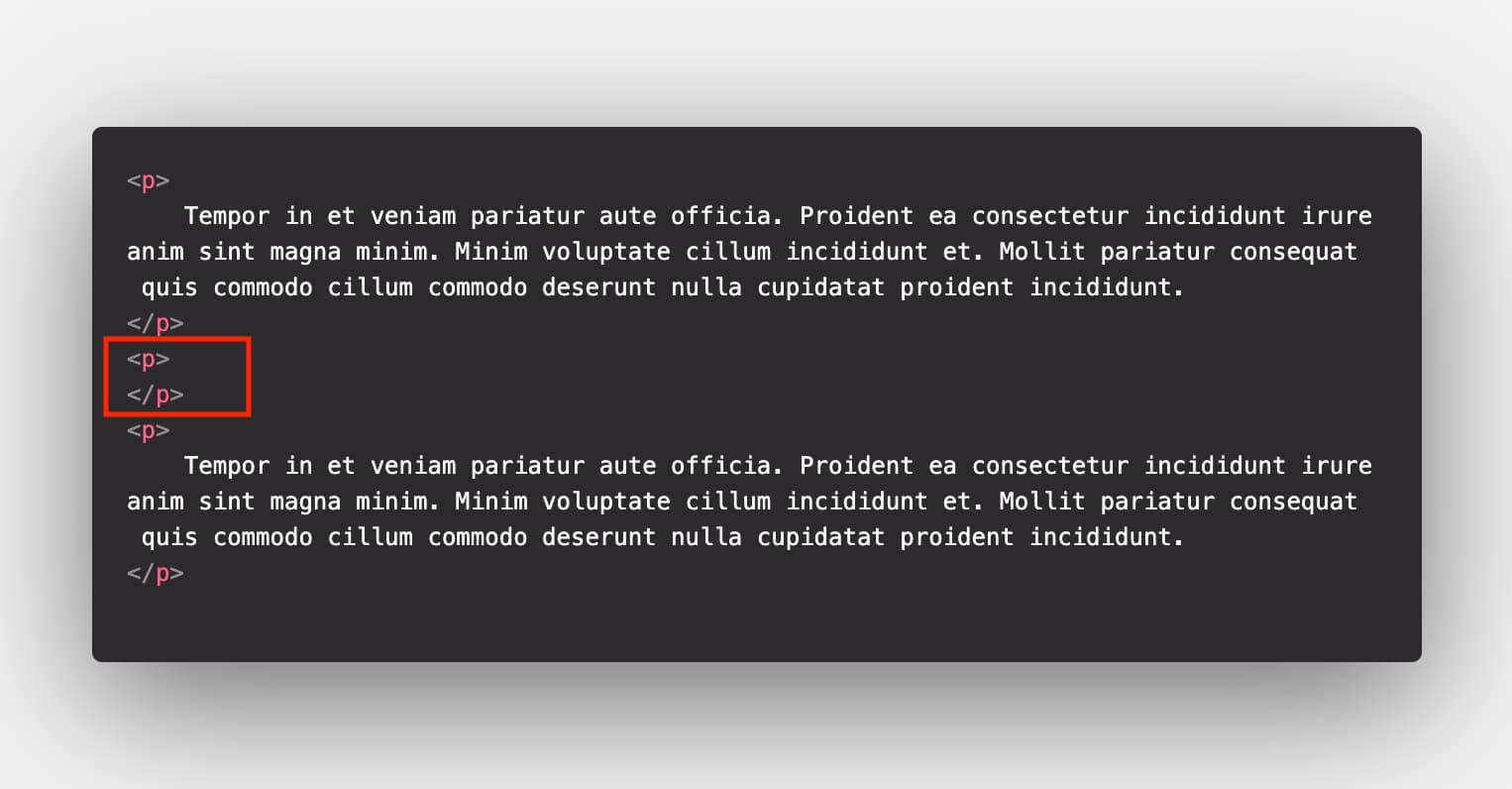
Лишний пустой абзац (теги <p></p>).
Размещение контента и настройка поисковой оптимизации
Добавление страниц и URL
Добавляя на сайт новые страницы, важно следовать правилам семантического URL и рекомендациям Google при составлении адреса. А именно:
- использовать понятные слова, буквы латинского алфавита и некоторые символы (например, «-»);
- формировать логические последовательности слов в названиях в соответствии со структурой сайта (к примеру, все страницы новостей в составе URL будут иметь блок «/news/»).

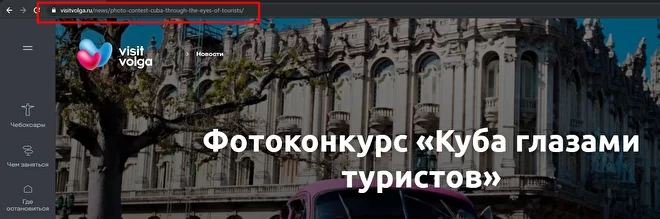
Пример корректного оформления URL
Title, description и заголовки
Одна из самых грубых ошибок — это полное соответствие мета тегов (title, description) и главных заголовков (H1). Они должны быть уникальными для каждой страницы, и при этом иметь одинаковый смысл.

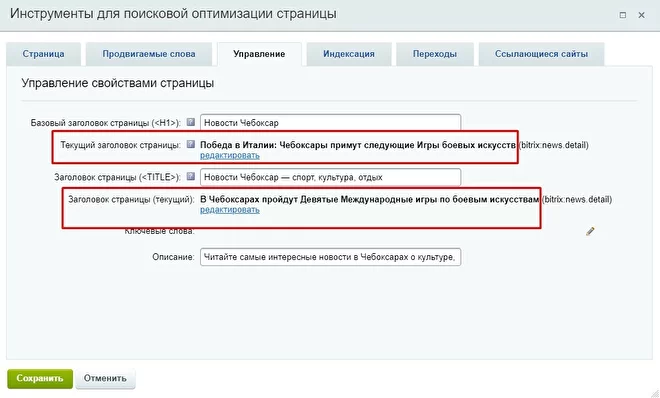
Поля title, description и H1 в административной панели «1C-Битрикс»

Пример корректного составления title и H1 для страницы
Правильность заполнения полей заголовков H1, title и description влияет на успех поисковой оптимизации и продвижение сайта. Заголовок H1 должен встречаться только раз на странице. Поэтому, стоит внимательно проверять разметку (<h1></h1>) и ее отображение на сайте. Основной текстовый материал необходимо разбить по смыслу на блоки с заголовками более низкого уровня <h2>, <h3>, <h4>. Это еще один плюс для поискового продвижения.
Настройка перелинковки
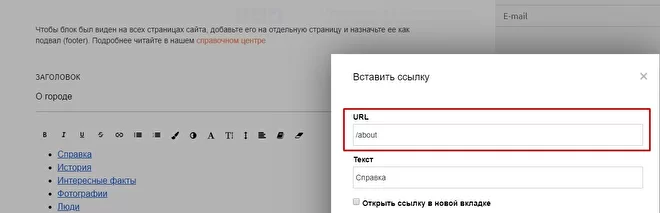
Внутренние гиперссылки на страницах сайта важны и для посетителей, и для поисковых роботов, которые индексируют контент. Важно, чтобы ссылки были рабочими, перенаправляли на правильные страницы. Рабочий шаблон — «/razdel/stranica». Не стоит указывать в структуре доменное имя. Иначе при переносе сайта на «боевую» площадку с тестовой или при изменении домена, придётся тратить время на исправления ошибок.

Пример правильного оформления внутренней ссылки (конструктор сайтов Tilda Publishing)

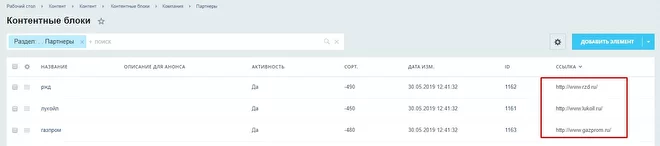
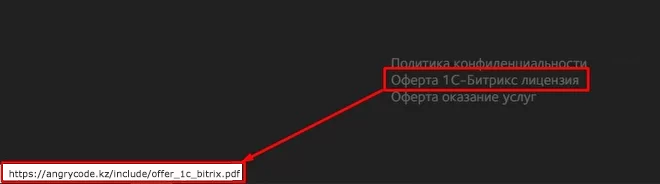
Правильный формат внешних ссылок в CMS «1С-Битрикс» (на сайты компаний-партнеров)
Внешние ссылки
Все ссылки на внешние ресурсы должны открываться в новой вкладке. Настроить это можно вручную с помощью атрибута «target= «_blank»». При открытии ссылки сеанс на основной странице не будет закрыт. А время, которое посетитель проведет на открытой странице, будет суммировано со временем пребывания на предыдущей. Большой плюс этого — увеличение общей продолжительности сеанса, что положительно влияет на показатели SEO.
Языковые версии
В случае, если версии сайта на разных языках размещены на одном домене, структура и URL страниц должны быть аналогичными. Это гарантирует правильный переход между языковыми версиями, когда посетитель находится на определенной странице.
Добавляем фото- и видео контент
Корректное отображение картинок
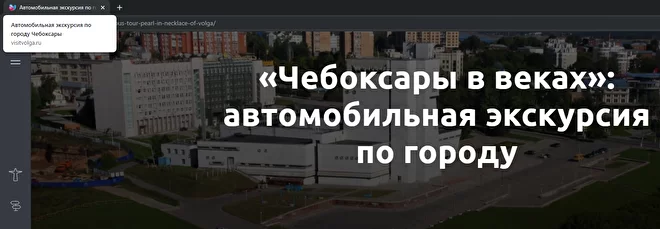
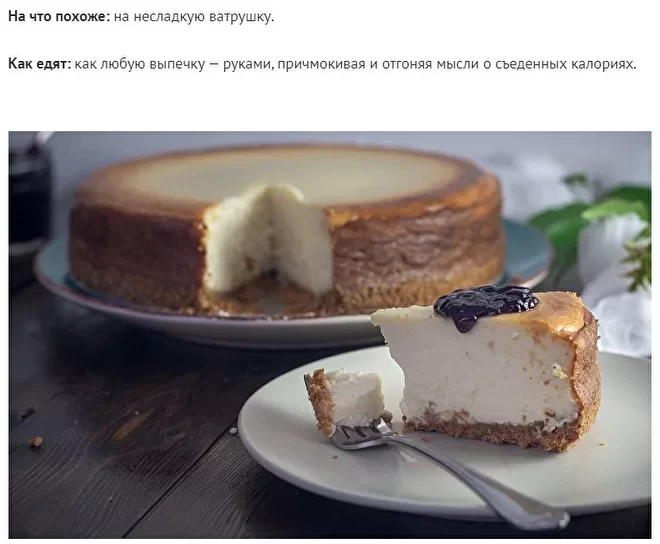
Все отобранные фотографии должны быть хорошего качества: четкие, корректно обрезанные и масштабированные. Важно проверить, как они отображаются при загрузке (по отдельности, в блоках, в общей галерее). Небрежно оформленные изображения не привлекут внимание пользователей.

Пример хорошей картинки, которая подходит для верстки
Правильные названия файлов
При загрузке картинок важно:
- названия должны быть понятными, отражать суть картинки;
- использовать в названиях только латинские буквы и знак «-»;
- следить, чтобы название файла соответствовало тому, которое отображается в публичном разделе сайта (в таком случае поиск по картинке будет работать корректно).
Хороший вариант: Rybnye-kotlety_1.jpg, price-list.doc
Некорректный вариант: Прайс лист.doc, foto1.jpg, vfsdffvft5ytj5l4j5l.jpg

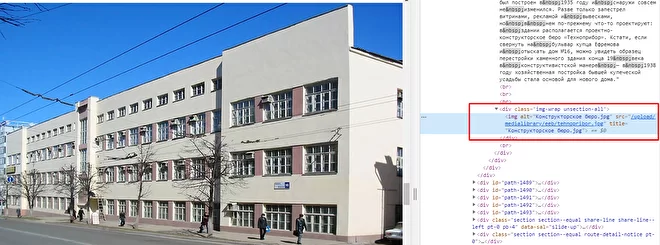
Пример корректного заполнения параметров фотографии: название, атрибуты alt и title
TITLE и ALT для изображений
Для поискового продвижения сайта важны правильно заполненные атрибуты каждого изображения:
- — title — текст, который отражается при наведении на фотографию курсором;
- - alt — описание того, что изображено на фото (максимально точное).
Так же как и для страниц сайта, эти атрибуты для одной картинки должны отличаться, но иметь одинаковый смысл. Похожие изображения в галерее также должны иметь уникальные описания атрибутов.
Хороший пример: «Автомобиль Х — передняя часть — решетка радиатора», «Автомобиль Х — светодиодное фирменное освещение»
Плохой пример: «Автомобиль Х 1», «Автомобиль Х 2»

Пример корректного названия загруженного файла
Проверка воспроизведения видео
На сайте можно использовать видео:
- — загруженное напрямую;
- - интегрированное с видео хостинга (например, YouTube).
Видеоролик должен воспроизводиться без ошибок и сбоев.

Пример корректного использования видео с YouTube
Надеемся, что наши советы помогут вам справиться с непростой и ответственной задачей по наполнению сайта.
Желаем удачи!